
지난 포스팅에서 워드프레스 설치 후 가장 먼저 진행해야 할 기본 설정에 대해 알아보았습니다. 오늘 포스팅에서는 워드프레스 블로그 만들기 4단계 워드프레스 테마, GeneratePress에 대해 알아보도록 하겠습니다.
글쓴이가 워드프레스 테마로 ‘GeneratePress’를 추천 드리는 이유와 제너레이트프레스 유료 테마(GP Premium)를 설치하는 방법 그리고 테마 꾸미기 설정에 대해 자세하게 정리해드릴테니 블로그 테마를 고민하고 계신 분들은 아래 내용을 참고하시기 바랍니다.
워드프레스 테마 선택의 중요성
테마는 사이트나 블로그의 레이아웃(구조), 디자인, 기능을 결정합니다. 사이트의 목적(운영 취지)에 맞는 테마를 선택하여 첫 방문자에게 깔끔한 인상을 주고, 재방문을 유도함과 동시에 체류 시간을 극대화 할 수 있도록 SEO 관점에서 테마를 선택하여야 합니다. 아무리 멋져 보이는 사이트(블로그)라 할지라도 페이지 전환이 원활하지 않거나 UI의 가독성이 떨어진다면, 결국 방문자의 페이지 이탈이나 체류 시간 감소로 이어집니다.
이런 SEO에 불리한 환경은 결국 여러분의 수익과 직결되기 때문에 테마를 선택할 때는 SEO관점을 우선순위로 고려하여 선택하는 것이 좋습니다.
워드프레스 테마 추천 : GeneratePress
현재 워드프레스에는 약 7,300개가 넘는 무료 테마가 등록되어 있습니다. 수많은 테마 중 글쓴이가 제너레이트프레스 테마를 추천하는 이유는 바로 ‘속도’입니다. 수익형 블로그를 운영함에 가장 중요한 것은 SEO 입니다. 구글 SEO에 가장 중요한 것은 모바일 및 PC환경에서 1초 이내로 페이지가 랜더링 되는 것입니다.
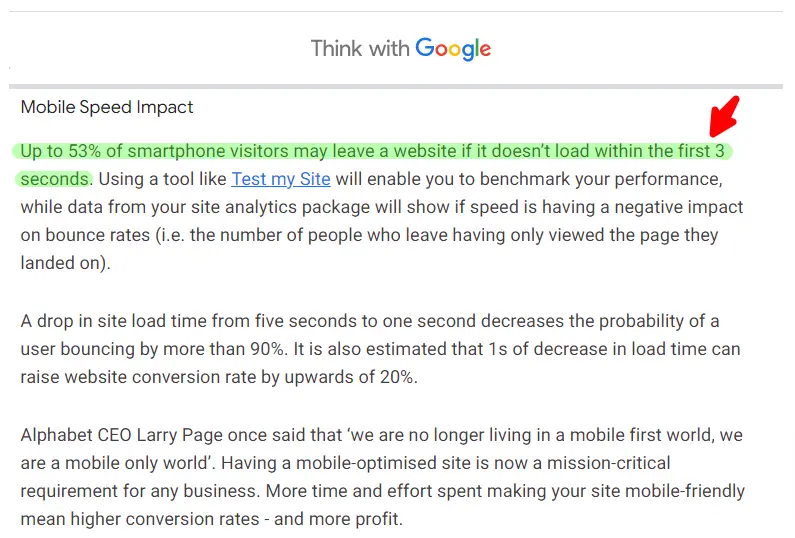
실제로 방문자가 페이지에 접속 시 랜더링 시간이 3초 지연될 경우, 사이트 이탈율이 높은 데이터를 구글 통계에서 확인하실 수 있습니다.
스마트폰 방문자 중 최대 53%는 처음 3초 이내에 웹사이트가 로드되지 않으면 웹사이트를 떠날 수 있습니다. Test my Site 와 같은 도구를 사용하면 성능을 벤치마킹 할 수 있으며, 사이트 분석 패키지의 데이터는 속도가 반송률에 부정적인 영향을 미치는지 보여줍니다(예: 방문한 페이지만 보고 떠난 사람의 수)
사이트 로드 시간이 5초에서 1초로 줄어들면 사용자가 이탈할 확률이 90% 이상 감소합니다. 또한 로딩 시간을 1초 단축하면 웹사이트 전환율을 20% 이상 높일 수 있는 것으로 추정됩니다.
알파벳 CEO 래리 페이지(Larry Page)는 ‘우리는 더 이상 모바일 우선 세계가 아니라 모바일 전용 세계’라고 말한 적이 있습니다. 모바일에 최적화된 사이트를 보유하는 것은 이제 모든 비즈니스에 있어 중요한 요구 사항입니다. 귀하의 사이트를 모바일 친화적으로 만드는 데 더 많은 시간과 노력을 들이면 전환율이 높아지고 더 많은 수익을 얻을 수 있습니다.
GeneratePress 유료? 꼭 필요한가?
보통 워드프레스를 처음 시작하시는 분들은 테마에 비용을 지불하는 것이 부담스러운 것이 사실입니다. 글쓴이 역시 워드프레스 블로그 개설 초기에는 제너레이트프레스 무료 테마를 사용했는데요, 굳이 비용까지 지불하면서까지 사용하고 싶지는 않았습니다.
하지만 워드프레스에 익숙해지면서, 조금 더 세련되고 친숙한 디자인과 레이아웃, 기타 구현하고 싶은 기능적인 부분들이 있었는데 그때마다 HTML, CSS와 같은 코딩 관련 내용에 대해 구글링으로 시간을 낭비하고, 적용과 실패의 과정을 반복하는 것이 너무나 비효율적이라고 판단되었습니다.
전 이 분야에 전문가가 아니었기 때문에 비교적 손쉽게 사이트(블로그)를 입맛에 맞게 수정할 수 있는 유료 테마로 전환하였고, 과거 노가다의 영역에서 현재는 클릭 몇 번으로 원하는 기능적인 부분들을 수정하며 구현하고 있습니다.
한 가지 강조하고 싶은 부분은, 무료 테마와 유료 테마는 사용자의 선택 사항이라는 것입니다. 유료 테마는 보다 다양하고 확장된 기능을 제공하는 것이지, 무료 테마가 사용에 부적합 하거나 SEO에 불리한 것은 아닌 점 참고하시기 바랍니다.
GeneratePress 유료 테마(GP Premium) 설치
제너레이트프레스 유료 테마(프리미엄)는 GP 홈페이지에서 구매 가능합니다.
플러그인 구입
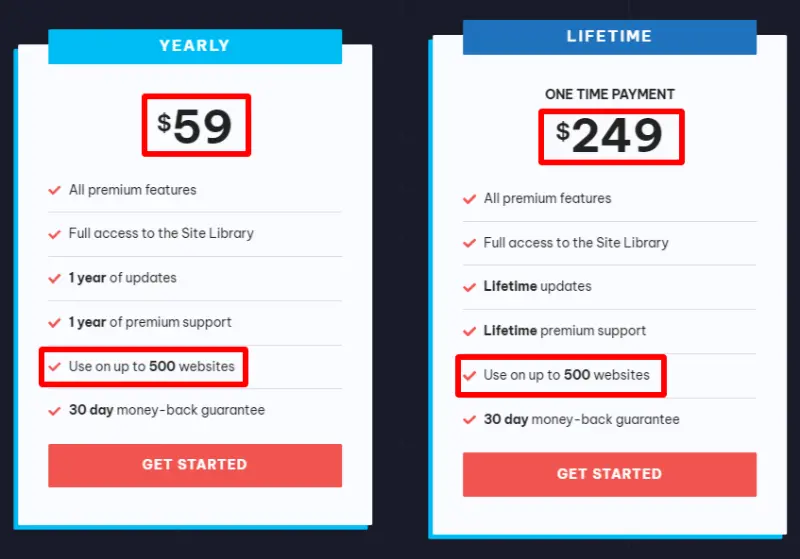
홈페이지 접속 후 상단 메뉴 PRICING 섹션에서 연간/평생 플랜을 확인할 수 있습니다. 연간 플랜은 $59(원화 약 7.8만원>월6.5천원), 평생 플랜은 $249(원화 약 33만원)로 가격이 책정되어 있습니다. 연간/평생 플랜은 사용자의 사이트 운영 목표나 계획에 맞게 선택하시면 됩니다.
연간플랜이나 평생플랜에서 공통적으로 확인되는 사항 중 Use on up to 500 websites가 있습니다. 이 말은 GP 프리미엄 테마를 구입하게 되면 최대 500개의 사이트에서 프리미엄 테마를 사용 할 수 있다는 뜻으로, 향후 다수의 사이트나 블로그를 운영할 계획이시라면 반가운 소식입니다.

플랜을 선택하셨다면 GET STARTED 버튼을 클릭하고 결제화면에서 관련정보를 입력 후 결제를 진행합니다. 지난 포스팅의 워드프레스 서버 구매나 시 기타 온라인 결제 진행 경험이 있으실테니 결제 과정은 생략하겠습니다.
결제를 완료하게 되면 등록한 이메일로 인증 메일이 발송되는데, 이메일에 접속하셔서 인증을 진행합니다.
플러그인 설치
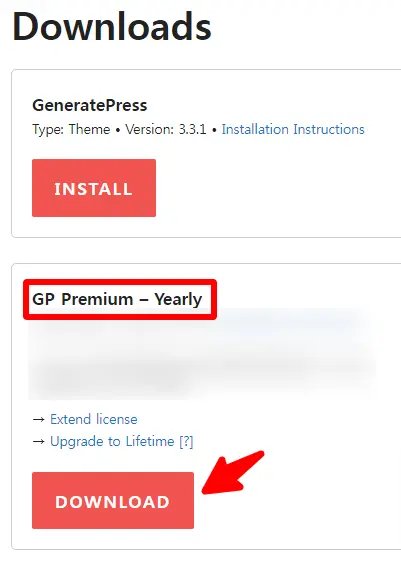
이메일 인증을 완료하셨다면, 다시 제너레이트프레스 홈페이지로 돌아와 로그인 후 Account 섹션에서 GP Premium 설치 파일을 다운로드 합니다. 이때 다운로드 버튼 윗부분에 보시면 License : 알파벳+숫자 조합으로 개인 라이센스 키를 확인 할 수 있습니다. 해당 라이센스 키를 드래그하여 복사해둡니다.

Premium 테마는 무료 테마를 먼저 설치한 후에 덮어서 설치해야합니다. 때문에 제너레이트프레스 무료 테마를 먼저 설치하도록 합니다.
워드프레스 관리자 페이지 > 외모 > 테마 섹션에서 상단의 ‘새로 추가’ 버튼을 클릭하여 검색창에 GeneratePress를 검색하여 테마를 설치합니다.
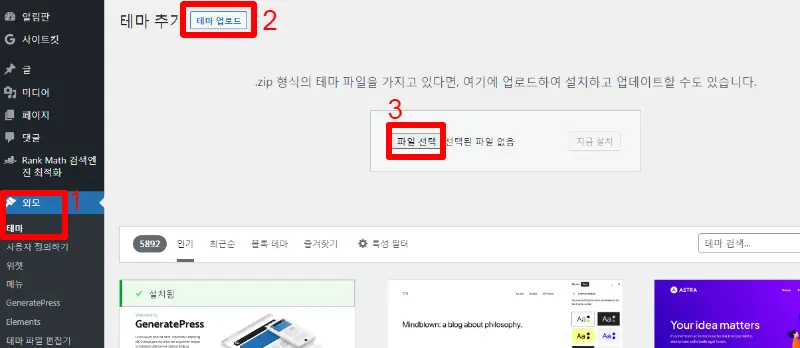
설치가 완료되면 상단에 ‘테마 업로드’ 버튼이 활성화 됩니다. 테마 업로드 버튼을 클릭하면 파일 선택창이 뜨는데, 전 단계에서 다운로드 받았던 GP Premiup 압축 파일을 선택하여 업로드하고 ‘지금설치’ 버튼을 클릭합니다.

이후 설치가 완료되었다면 플러그인 활성화 버튼을 클릭하여 플러그인 활성화를 마무리합니다.
라이센스 키 등록
플러그인 활성화가 완료되었다면, 관리자 메뉴 > 외모 섹션에 GeneratePress 메뉴가 생성됩니다. 해당 메뉴를 클릭하면 라이센스 키를 입력하는 페이지로 넘어갑니다.
프리미엄 설치파일 다운로드 단계에서 복사해두었던 라이센스 키를 붙여넣고 창이 초록색으로 활성화되면 Clear Key 버튼을 클릭하여 제너레이트프레스 프리미엄 테마 설치를 완료합니다.

GeneratePress 유료 테마 꾸미기 설정
제너레이트프레스 테마 꾸미기 설정은 관리자 메뉴 > 외모 > 테마 > 사용자 정의하기 섹션에서 설정 및 수정이 가능합니다.
모듈 (Modules)
제너레이트프레스 유료 버전에는 다양한 모듈로 손쉽게 디자인 변경 및 꾸미기가 가능합니다.
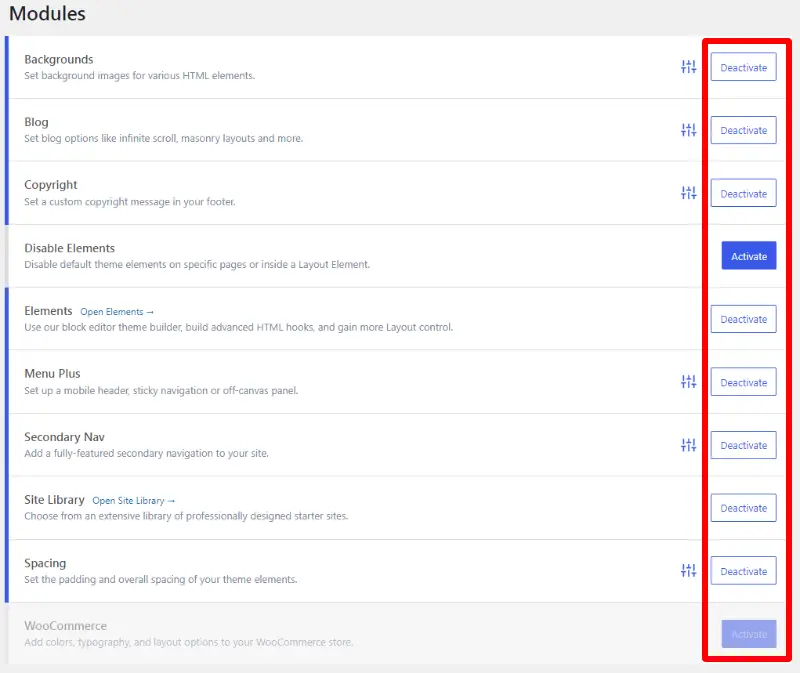
모듈은 관리자 메뉴 > 외모 > GeneratePress 섹션에서 설정 가능하며, GP Premium 플러그인 설치 직후에는 모든 모듈은 Deactivate(비활성화)되어 있습니다. 활성화를 원한다면 Deactivate 버튼을 클릭하여 Active(활성화) 상태로 변경하시면 됩니다.
각 모듈에 대한 설명과 설정 방법은 아래의 항목들을 참고하시기 바랍니다.

사이트 라이브러리 (Site Library)
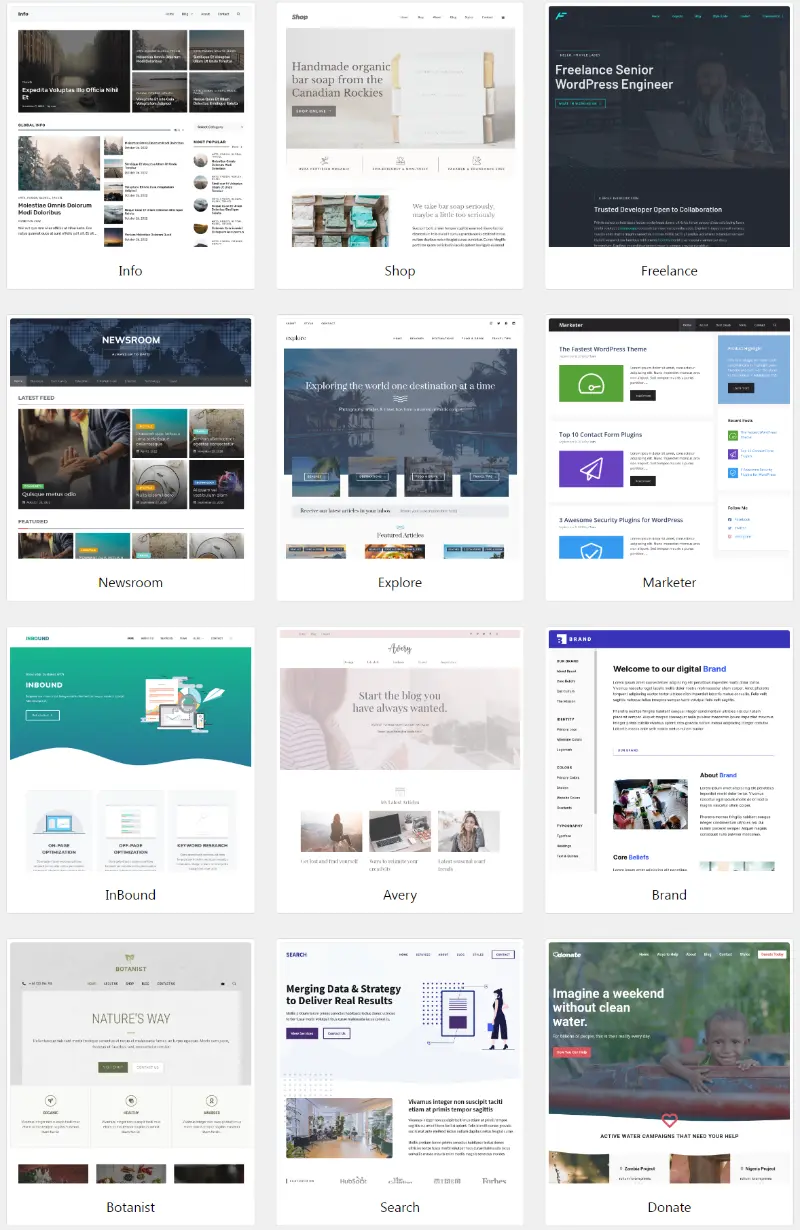
제너레이트프레스 ‘사이트 라이브러리’에는 다양한 디자인 템플릿을 보유하고 있습니다. 이미 만들어진 사이트 템플릿을 선택하여 사이트에 바로 적용 시킬 수 있습니다.
관리자 메뉴 > 외모 > GeneratePress > 모듈 > Site Library 섹션에서 [Open Site Library]를 클릭하여 사이트 라이브러리 페이지로 이동하시면 다양한 디자인 템플릿을 확인하실 수 있습니다.

현재 사이트 라이브러리에는 Blog(25), e-Commerce(15), Business(53) 각각의 카테고리에 총 93개의 사이트 디자인 템플릿이 있습니다.
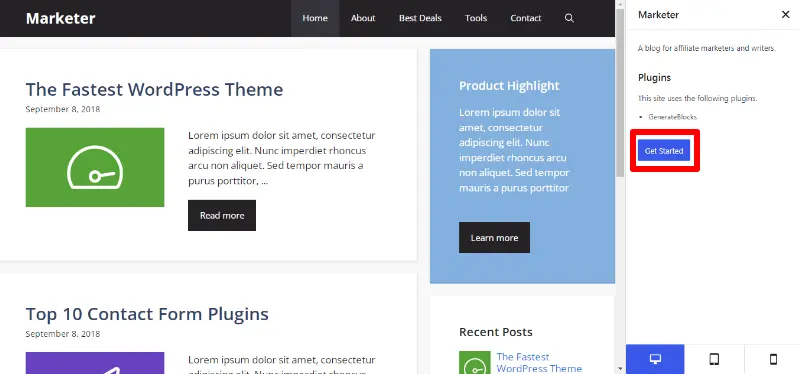
글쓴이는 제너레이트프레스 테마의 기본 템플릿인 [Marketer] 디자인이 적용되어 있습니다. 원하는 사이트가 선택되었다면 템플릿을 선택하고 Get Started 버튼을 클릭합니다.

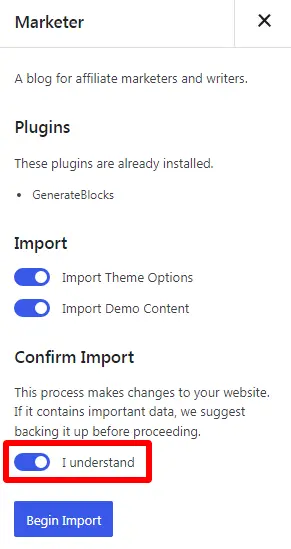
아래와 같은 화면으로 넘어가면 I Understand(이해했습니다) 를 체크하고 Begin Import(가져오기 시작)를 클릭하면 사이트 적용이 시작됩니다.

사이트 적용이 완료되었다면, View Site를 클릭하여 사이트 홈에서 적용된 사이트를 확인하실 수 있습니다.
이제 사이트 레이아웃, 메뉴 및 카테고리 설정 등 본격적인 사이트 꾸미기 설정을 시작합니다. 사이트 꾸미기 설정은 관리자 메뉴 > 외모 > 사용자 정의하기 섹션에서 각 항목별로 설정이 가능합니다.
사이트 아이덴티티(Site Identity)
말 그대로 사이트의 정체, 신분을 뜻합니다. 해당 영역에서 아래의 항목들을 설정하고 수정할 수 있습니다.
- 사이트 제목 : 사이트나 블로그의 이름입니다. 검색 노출 시 대표 이름으로 노출됩니다.
- 태그라인 : 사이트나 블로그를 간략하게 표현할 수 있는 설명글 입니다.
- 로고 : 블로그 상단에 노출되는 로고 이미지를 설정할 수 있습니다.
- 사이트 아이콘 : 검색 노출 시 사이트(블로그)명 앞에 노출되는 파비콘을 등록 할 수 있습니다.
레이아웃(Layour)
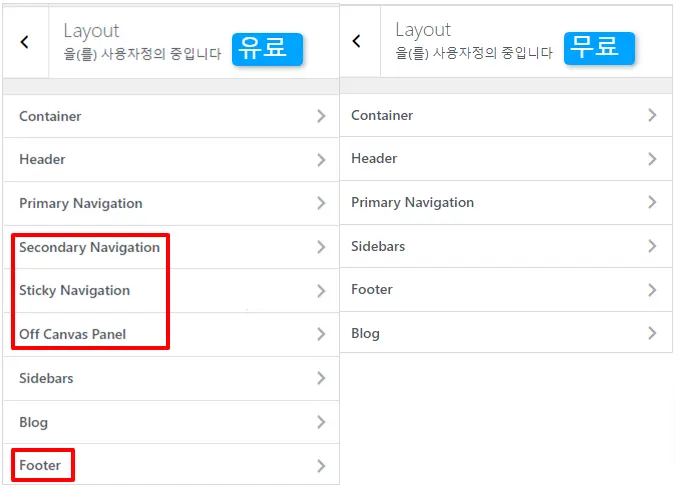
레이아웃은 사이트의 구성을 어떻게 보여줄지 설정하는 부분입니다. 테마 레이아웃은 유료 버전에서 좀 더 세분화된 설정이 가능한 것을 확인하실 수 있습니다.

- Container : 블로그 콘텐츠의 넓이를 설정
- Header : 블로그 상단 헤더 영역의 형식 및 사이즈 설정
- Primary Navigation : 블로그 헤더의 주 메뉴의 형식 및 사이즈 등 설정
- Secondary Navigation : 블로그 헤더의 주 메뉴 아래 > 보조 메뉴를 설정
- Sticky Navigation : 스크롤 시 헤더를 고정할 수 있는 설정
- Off Canvas Panel : 블로그 좌,우,하단에서 사이트를 덮는 메뉴를 설정
- Sidebars : 블로그 좌,우 사이즈바 레이아웃 및 위젯 설정
- Blog : 아카이브, 포스트, 페이지의 콘텐츠 설정
- Footer : 블로그 하단 푸터 넓이, 위젯 등 설정
컬러(Colors)
Body, Top Bar, Header, Primary Navigation, Buttons, Contens 등 각 영역의 색상을 지정할 수 있습니다.
타이포그래피(Typography)
해당 영역에서 사이트 구석구석의 문자를 조정할 수 있습니다. Body, Header, Contens의 Heading(H1~H4), Widget, Footer 등 모든 영역의 폰트 사이즈, 줄 간격, 문단 여백 등을 지정할 수 있습니다.
백그라운드 이미지(Background Image)
말 그대로 배경 이미지 입니다. Body(바디-본문), Header(헤더-상단), Navigation(네비게이션-메뉴), Contents(콘텐츠), Sidebar(사이드바), Footer(푸터-하단) 영역에 이미지를 삽입하여 배경으로 지정 가능합니다. 실제 블로그에서는 잘 쓰이는
위젯 (Widget)
제너레이트프레스 테마는 기본적으로 사이드바(Sidebar)와 푸터(Footer), 탑바(Topbar) 영역에서 위젯 기능을 제공합니다. 해당 영역에서 추가할 수 있는 위젯은 최근 댓글, 최신 글, 페이지 목록, 카테고리 목록, 검색, 태그(Tag) 클라우드, 래거시 위젯, Ad Inserter(광고), 소셜 아이콘, 캘린더, 목차, 사용자정의 HTML 등으로 다양한 위젯을 추가하여 사이트 이용에 편리성을 제공할 수 있습니다.
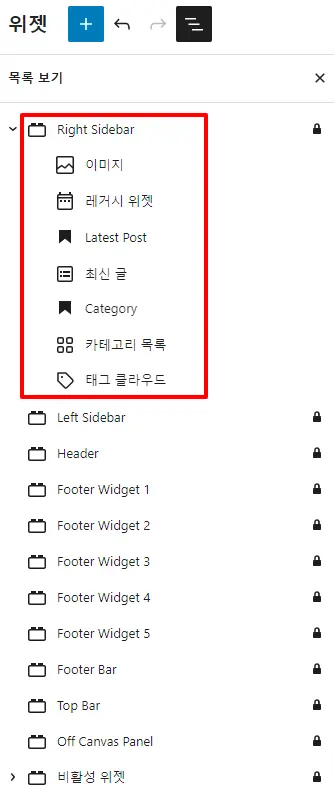
본 블로그에서는 우측 사이드바 영역에서 ①이미지(링크), ②래거시 위젯(구글 애드샌스 배너 광고), ③최신 글, ④카테고리 목록, ⑤태그 클라우드 위젯 총 5개의 위젯을 사용하고 있습니다. 이밖에 좌측 사이드바, 헤더, 푸터, 탑바 등 영역에서 사용자의 선택에 맞게 위젯 사용이 가능합니다.

추가 CSS
테마를 설치한 후에 디자인 요소를 커스터마이징(사용자화) 해야 할 경우가 종종 있습니다. 이때 추가 CSS 메뉴를 통하여 손쉽게 CSS를 추가하여 사이트나 블로그의 디자인을 편집할 수 있습니다.
글쓴이는 아래의 디자인 및 기능 요소에 대한 CSS를 추가하여 사이트를 커스터미이징 했습니다. CSS 관련 코드는 구글링을 통하여 쉽게 정보를 얻을 수 있으니 참고하시기 바랍니다.
- 포스트 수정날짜 표기 : 글 목록이나 본문 상단에 포스트가 수정된 가장 최신 날짜를 표기
- 포스트 소제목 스타일 : H2, H3, H4 등 소제목 스타일과 폰트 사이즈, 컬러 등 설정
- 텍스트 링크 스타일 : 포스트 링크 마우스 오버 시 표현되는 스타일 설정
- 유튜브 반응형 사이즈 : 모바일 사이즈에 맞게 유튜브 화면 사이즈 반응형으로 자동 조정
- 사이드바 고정 : 스크롤 시 사이드바가 고정 되도록 설정 (배너광고)
- 관련 글 목록 : 포스트 하단 관련 카테고리 글 목록 표시
- 오른쪽 마우스, 드래그 금지 : 콘텐츠 무단 도용을 방지하기 위한 설정
마치며
이상 워드프레스 제너레이트프레스 테마 설치 및 꾸미기 설정에 대해 알아보았습니다. 그동안 경험하셨던 네이버나 티스토리 블로그의 정형화된 템플릿 대비 워드프레스는 다양한 테마를 통하여 내 사이트나 블로그를 커스터마이징하여 감각적으로 표현할 수 있습니다.
워드프레스 초기 단계라 많은 부분들이 어색하겠지만, 테마 사용과 편집이 익숙해질 때까지 많은 테스트가 필요할 것입니다. 글(포스트)을 작성해보시고 위에 정리해드린 내용들을 하나하나 적용해가면서 어떤 부분들이 바뀌고 적용되는지 확인해보시면 점차 익숙해지리라 생각됩니다.
다음 포스팅에는 워드프레스 메뉴와 카테고리, 그리고 글(포스트)과 페이지에 대하여 자세하게 알아보도록 하겠습니다.
함께보면 도움되는 글
📌 워드프레스 블로그 1단계 : 서버 호스팅 (feat.클라우드웨이즈)
📌 워드프레스 블로그 2단계 : 도메인 구매 및 서버 연결
📌 워드프레스 블로그 5단계 : 글(포스트), 페이이지, 카테고리, 메뉴 이해하기
